- 개요
Github을 돌아다니다 보니 자신의 페이지에 Overview가 예쁘게 꾸며진 모습을 볼 수 있었는데요. 저도 이런건 못참는 편이라 따라해봤습니다.!!
첫 화면을 이쁘게 꾸며보자!!

1. 먼저 본인의 github아이디와 같은 이름으로 레포지토리를 만들면 Special 레포지토리라고 나옵니다. 여기서 추가로 README file 추가만 하시고 Create repository를 눌러 생성합니다.

2. 만들어진 레포지토리에는 위와 같은 README가 생겼어요. 수정을 눌러 꾸며봅시다!!

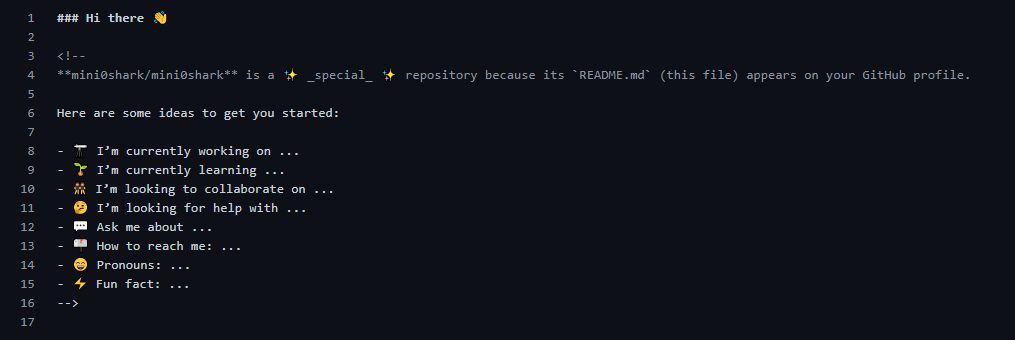
3. 기본으로 위와같이 되어있습니다. 이런식으로 꾸미면 된다는 예시에요

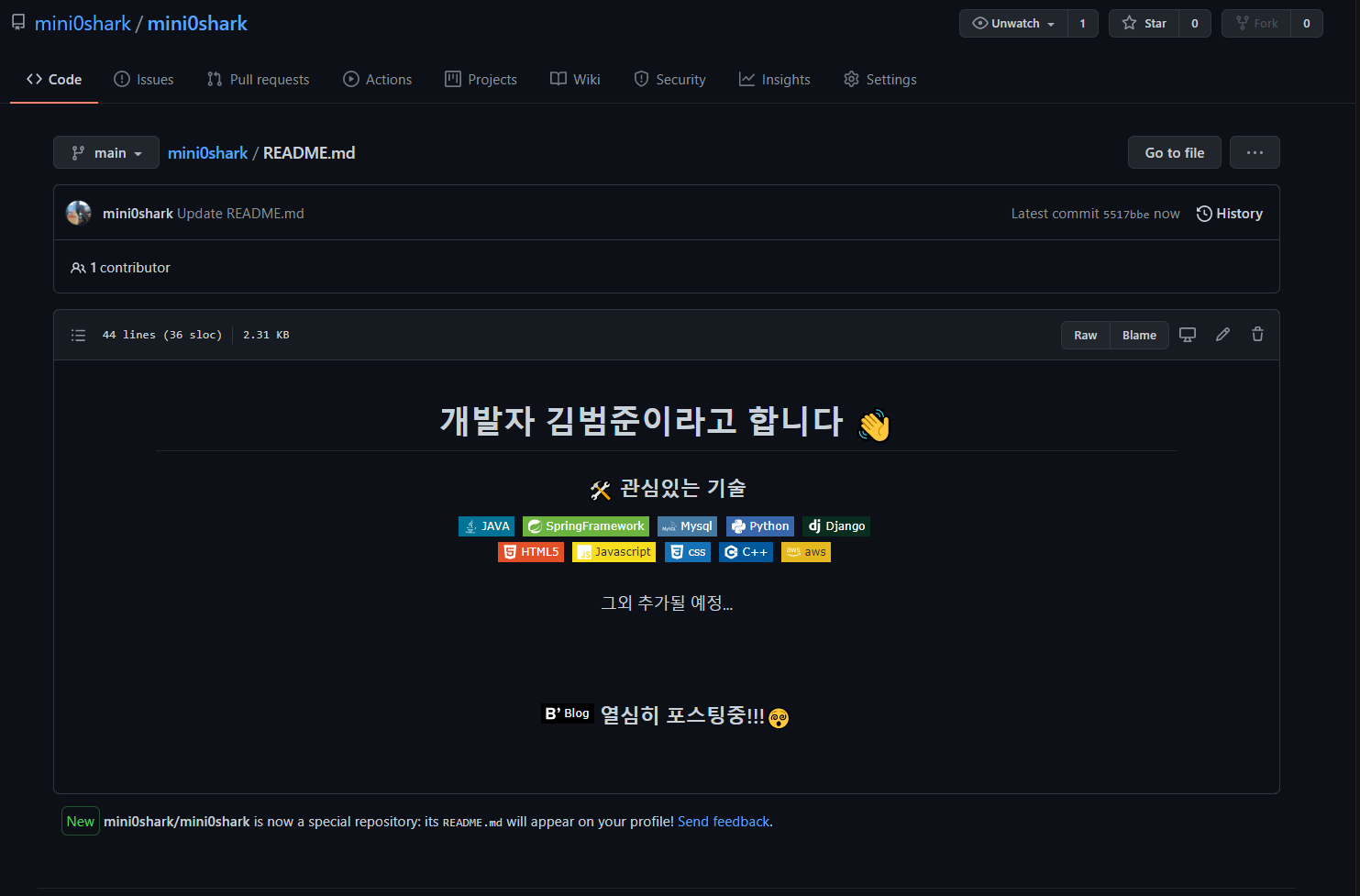
4. 저는 한 블로그를 찾아서 위와 같이 넣어줬어요.별건 없고 html으 사용했고 뱃지만 넣었습니다.
사용법
<img src="https://img.shields.io/badge/텍스트-색상코드?style=flat-square&logo=로고이름&logoColor=white"/></a> 
ex)
<img src="https://img.shields.io/badge/JAVA-007396?style=flat-square&logo=Java&logoColor=white"/></a>  위와 같이 사용해주면 됩니다. 로고 이름은 (shield.io/)에 들어가셔서 원하시는 배지의 이름을 넣습니다.


5. 완성!! commit을 눌러주면 위와같이 제 페이지에 Overview가 예쁘게 올라갔어요
※ 아직 볼만한 내용은 없지만 열심히 채워가야겠어요!!
참조 링크
저는 아래 블로그를 참조해서 꾸몄어요... 디자인 감각이 없어서 그냥 무난하게 하면서 저 답게..
[Github] github profile 예쁘게 꾸미기
들어가자마자 보이는 첫 페이지 예쁘면 더 좋잖아요 ?!
velog.io
- 깃헙에 들어가는 이모지
gmlwjd9405.github.io/2018/05/16/github-repository-description-icon.htmlgist.github.com/rxaviers/7360908
- 배지
- 아이콘
- 개인 Github주소(완성본)
'GitHub > github 관리' 카테고리의 다른 글
| [Github] commint 후 contribution 표기 안됨 (1) | 2021.05.17 |
|---|---|
| [Git] Git Commit 컨벤션 (0) | 2021.05.01 |


댓글